스킨css 꾸미기 내용은 아니지만
스킨 보관함에 넣을 때마다 잊어버려서 메모해둡니다..
https://pronist.tistory.com/5?category=844785
hELLO 티스토리 스킨을 소개합니다.
hELLO 는 2020년 3월 첫 공개 이후 지금에 이르기까지 티스토리에서 많은 블로거분들께 사랑받은 스킨이 되었습니다. 그 결과 가장 영향력 있는 개발자 커뮤니티인 깃허브에서 약 천 개에 달하는
pronist.tistory.com
출처: hELLO 정상우님 블로그 접속하여 zip 파일 다운 받습니다.

꾸미기 >스킨변경 >스킨 등록


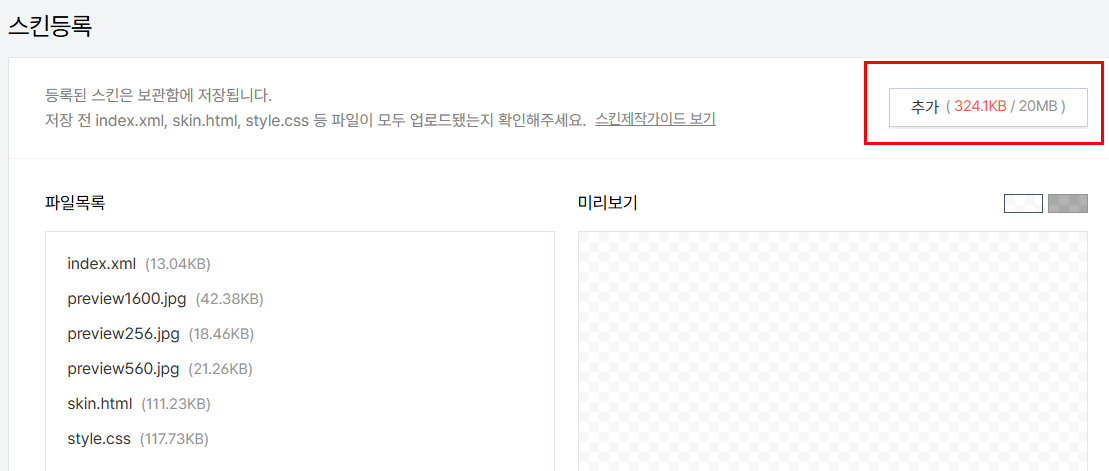
스킨 등록 시 [추가] 버튼을 누르면

파일 선택 창이 뜹니다!
스킨을 다 등록하고 나서

다른 스킨들의 경우, 적용을 누르면 끝이었는데요.

해당 스킨은 적용이 되지 않고 무한 로딩의 늪에 빠집니다.
무료 배포 사이트에서는 이렇게 말합니다...

어라.. 무엇인가 잘못되었구나! 하고 말이죠 .. 뒤늦은 깨달음
등록했던 스킨을 삭제하고 다시 위의 방법을 반복해줍니다.

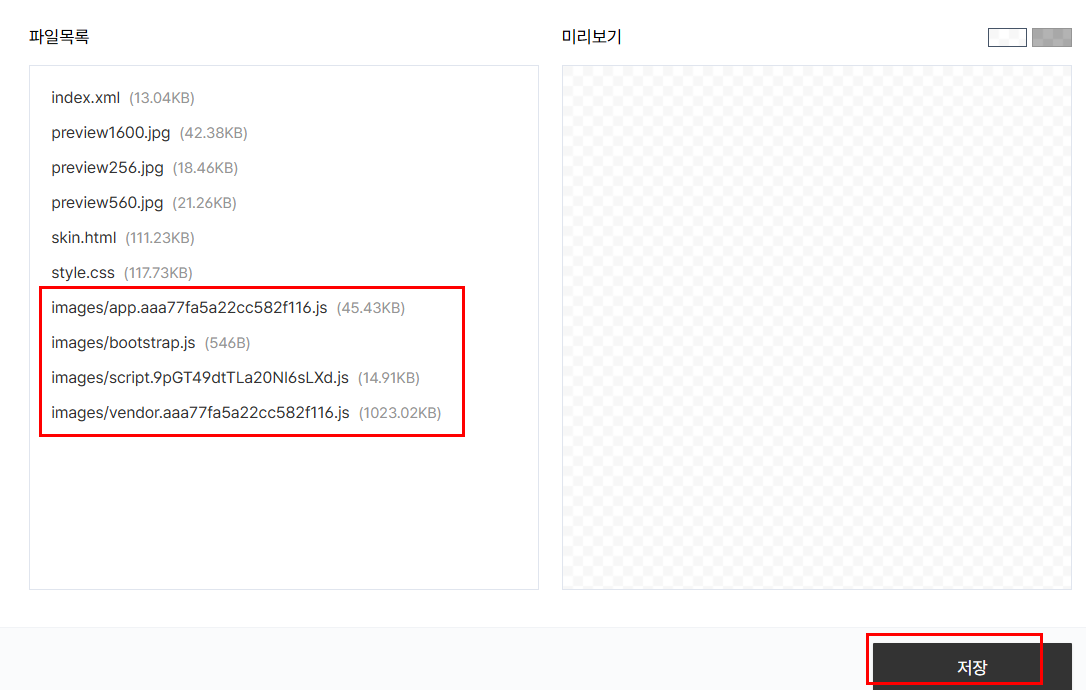
추가 버튼을 누르고 imgae 폴더에서 4개의 파일을 다시 추가 해줘야 합니다.

그러면 hELLO 파일이 정상 적용 된 것으로 확인됩니다.
(어제 이렇게 해놓고 오늘 또 잊어버려서 미래의 나를 위해 글을 써봅니다...)

'지식투자 > 스킨CSS 꾸미기' 카테고리의 다른 글
| 한눈에스킨 접은글(더보기) CSS 꾸미기 (0) | 2025.05.06 |
|---|---|
| 티스토리 소제목 커스텀 여정 ✨ 한눈에스킨 적용 후기와 나만의 삽질기록 (0) | 2025.05.05 |


